· مفاهیم برنامهنویسی - ۶ دقیقه
پلاگین Folder Structure Generator: خودکارسازی و سازماندهی پوشههای پروژه
راهاندازی ساختار پوشهای تمیز و مقیاسپذیر برای هر پروژه خستهکننده است. چه از Clean Architecture، MVVM یا ساختار دیگر استفاده کنید، ایجاد پوشهها زمانبر است. بههمین دلیل، من Folder Structure Generator را ساختم—پلاگینی که ایجاد پوشهها را خودکار کرده و در زمان شما صرفهجویی میکند!

پلاگین Folder Structure Generator چیست؟
پلاگین Folder Structure Generator چیست؟پلاگین Folder Structure Generator ابزاری برای توسعهدهندگانی است که میخواهند به سرعت ساختار فولدرهای پروژههای خود را ایجاد و مدیریت کنند. این پلاگین، چه در پروژههای کوچک و چه در برنامههایی با مقیاس بزرگ، به شما کمک میکند تا با ایجاد ساختارهای از پیش تعریفشده یا سفارشی، سریعتر توسعه دهید.
این پلاگین برای JetBrains IDEs طراحی شده و به شما امکان میدهد ساختارهای Clean Architecture را بهراحتی ایجاد کنید یا با استفاده از یک فایل پیکربندی ساده JSON، ساختارهای شخصیسازیشده خود را تعریف کنید. دیگر نیازی به ایجاد دستی فولدرها و فایلها نیست—همه چیز بهصورت خودکار و ساختاریافته انجام میشود!
چرا ساختار فولدر مهم است؟
چرا ساختار فولدر مهم است؟یک پروژه با ساختار منظم، پایهای برای کدهای قابل نگهداری، مقیاسپذیر و خوانا است. بدون یک ساختار فولدر واضح، پروژهها به سرعت شلوغ و نامنظم میشوند که منجر به مشکلات زیر میشود:
- سختبودن پیمایش – زمان زیادی صرف پیدا کردن فایلها بهجای کدنویسی میشود.
- سازماندهی ناسازگار – توسعهدهندگان مختلف از ساختارهای متفاوتی استفاده میکنند.
- بدهی فنی – پروژههای بدون ساختار، بازسازی یا مقیاسپذیری را سختتر میکنند.
پلاگین Folder Structure Generator با ارائه یک رویکرد خودکار و استاندارد برای ایجاد فولدرها، این مشکلات را از بین میبرد—تا شما بتوانید روی چیزی که واقعاً مهم است تمرکز کنید: نوشتن کدهای عالی!
ویژگیهای کلیدی
ویژگیهای کلیدیدر اینجا دلایلی آورده شدهاند که چرا پلاگین Folder Structure Generator برای توسعهدهندگان ضروری است:
قالبهای از پیش تعریفشده
قالبهای از پیش تعریفشدهبهسرعت ساختارهای فولدر Clean Architecture را بدون نیاز به تنظیمات دستی ایجاد کنید. این ویژگی برای کسانی که میخواهند بهترین روشها را بهراحتی دنبال کنند، عالی است.
ساختارهای سفارشیسازیشده
ساختارهای سفارشیسازیشدهاز قالب پیشفرض خوشتان نمیآید؟ مشکلی نیست! با استفاده از یک فرمت ساده JSON، ساختار فولدرهای خود را تعریف کنید و پلاگین را با معماریها و گردشکارهای مختلف پروژهها سازگار کنید.
پنل تنظیمات کاربرپسند
پنل تنظیمات کاربرپسنداز طریق یک پنل تنظیمات ساده و بصری، ساختار فولدرها را تغییر دهید و مدیریت کنید—بدون نیاز به کدنویسی.
پشتیبانی از چندین معماری
پشتیبانی از چندین معماریاین پلاگین به اندازهای انعطافپذیر است که میتواند سبکهای معماری مختلف از جمله MVVM، MVC، Clean Architecture و ساختارهای سفارشی را پشتیبانی کند.
نحوه نصب و استفاده از پلاگین
نحوه نصب و استفاده از پلاگینشروع کار با این پلاگین بسیار آسان است! مراحل زیر را برای نصب و راهاندازی پلاگین Folder Structure Generator دنبال کنید:
نصب
نصب- برای JetBrains IDEs: پلاگین را از JetBrains Marketplace دانلود کنید.
- برای کاربران VS Code: میتوانید از این پلاگین جایگزین استفاده کنید: VS Code Marketplace.
راهاندازی و استفاده
راهاندازی و استفاده- پروژه خود را در IDE باز کنید.
- به بخش تنظیمات پلاگین در قسمت Tools بروید.
- ساختار JSON سفارشی خود را تعریف کنید.
- روی هر فولدر در پروژه خود راستکلیک کنید.
- از منوی New، گزینه Structured Folder را انتخاب کنید.
- نام feature (یا نام فولدر مورد نظر) را وارد کنید و پلاگین بهطور خودکار ساختار کامل را ایجاد میکند.
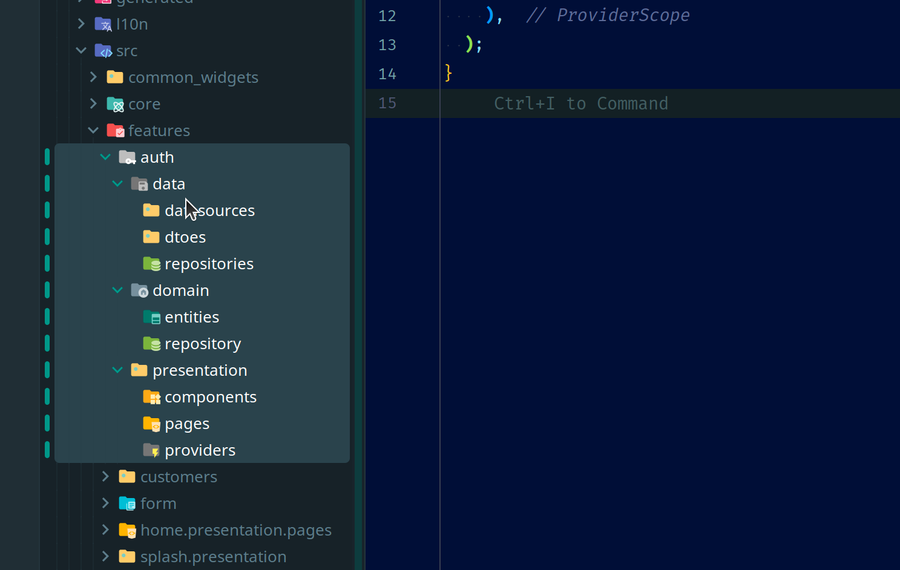
قالب پیشفرض Clean Architecture
قالب پیشفرض Clean Architectureاین پلاگین شامل یک قالب پیشفرض Clean Architecture است که اطمینان میدهد پروژه شما از ابتدا بهترین روشها را دنبال کند. در زیر یک نمونه از پیکربندی JSON آورده شده است:
این قالب بهطور خودکار دایرکتوریها و فایلهای ضروری را ایجاد میکند و ثُبات، مقیاسپذیری و قابلیت نگهداری را در پروژه شما تضمین میکند.
سفارشیسازی ساختار فولدر
سفارشیسازی ساختار فولدریکی از بهترین ویژگیهای پلاگین Folder Structure Generator انعطافپذیری آن است. شما میتوانید با استفاده از JSON، ساختار فولدرهای خود را تعریف کنید و آن را کاملاً سفارشیسازی نمایید.
به عنوان مثال، اگر میخواهید یک ساختار فولدر سفارشی برای یک پروژه Flutter ایجاد کنید، میتوانید از پیکربندی JSON زیر استفاده کنید:
نحوه عملکرد
نحوه عملکرد"type": "d"یک دایرکتوری ایجاد میکند."type": "f", "ext": "dart"یک فایل با پسوند.dartایجاد میکند."children"زیرشاخهها و فایلهای تو در تو را تعریف میکند.
با این ویژگی، میتوانید ساختارهای خاص پروژه را ایجاد کنید که با روند کار توسعه شما سازگار باشد.
چرا این پلاگین را دوست خواهید داشت؟
چرا این پلاگین را دوست خواهید داشت؟✅ صرفهجویی در زمان – ایجاد فولدرها را خودکار میکند تا شما روی کدنویسی تمرکز کنید.
✅ ثبات را تضمین میکند – همه پروژهها از یک ساختار پیروی میکنند و همکاری را بهبود میبخشند.
✅ افزایش بهرهوری – دیگر نیازی به ایجاد دستی و تکراری فولدرها نیست.
✅ کاملاً سفارشیسازیشده – ساختارهایی ایجاد کنید که با روند کار شما کاملاً سازگار باشد.
نحوه مشارکت و پشتیبانی از توسعه
نحوه مشارکت و پشتیبانی از توسعهپلاگین Folder Structure Generator متنباز است و من از مشارکتهای جامعه استقبال میکنم!
چگونه مشارکت کنید:
چگونه مشارکت کنید:مشارکت در GitHub: 🛠 مشاهده در GitHub
- مخزن را fork کنید.
- یک branch جدید ایجاد کنید (
feature/my-feature). - تغییرات خود را commit کنید.
- branch را push کنید.
- یک pull request باز کنید.
مشارکتهای شما به بهبود این پلاگین برای همه کمک میکند! 🚀
همین امروز شروع کنید
همین امروز شروع کنیداگر آمادهاید تا روند توسعهی خود را سادهتر کنید، سازماندهی پروژهها را بهبود بخشید و بهرهوری خود را افزایش دهید، همین امروز پلاگین Folder Structure Generator را دانلود کنید:
اگر این پلاگین را دوست دارید، نظرات خود را به اشتراک بگذارید، در GitHub مشارکت کنید یا آن را به دیگر توسعهدهندگان معرفی کنید!
کدنویسیتان سرشار از شادی! 🚀