· آموزش فلاتر - ۱۵ دقیقه
چه زمانی از Flutter برای طراحی وب استفاده کنیم؟
در دنیای پیچیده وب، انتخاب بهترین فریمورک برای طراحی وبسایتها مهمتر از همیشه است. در این مقاله، به سوالی که احتمالاً در ذهنتان پیش آمده است، پاسخ میدهیم: آیا انتخاب فلاتر (Flutter) برای طراحی وب مناسب است؟ با ما همراه باشید تا درک بهتری از مفاهیم اساسی و کاربردهای فلاتر در زمینه طراحی وب پیدا کنید.

آیا به عنوان طراح وب به دنبال استفاده از قدرت و انعطافپذیری Flutter هستید؟ پس چند لحظه صبر کنید! در حالی که این چارچوب انقلابی دنیای توسعه برنامههای تلفن همراه را طوفانی کرده، مهم است که بدانیم سناریوهای خاصی وجود دارد که استفاده از Flutter برای طراحی وب ممکن است بهترین گزینه نباشد. در این مقاله، به آن موقعیتها میپردازیم و بررسی میکنیم که چه زمانی ممکن است عاقلانهتر باشد که گزینههای جایگزین را در نظر بگیریم.
آشنایی با پشتیبانی وب در فلاتر
آشنایی با پشتیبانی وب در فلاترفلاتر با بهرهمندی از قدرت زبان دارت تجربیات مشابهی را در وب، هماهنگونه که در موبایل ارائه میدهد، در اختیار شما قرار میدهد.
فلاتر با تکیه بر قدرت مولتیپلتفرم بودن زبان دارت، قدرت پلتفرم وب و انعطافپذیری فوقالعادهی فریمورک فلاتر، این امکان را به شما میدهد که از یک سورس کد یکسان و مشترک، اپلیکیشینهایتان را برای IOS و اندروید و همچنین مرورگر، بسازید.
شما میتوانید کد Flutter موجود نوشته شده با زبان Dart را به تجربه وب تبدیل کنید زیرا این دقیقا قدرت فریمورک فلاتر هست و پلتفرم وب تنها یک پلتفرم دیگری برای اپلیکیشن شماست.

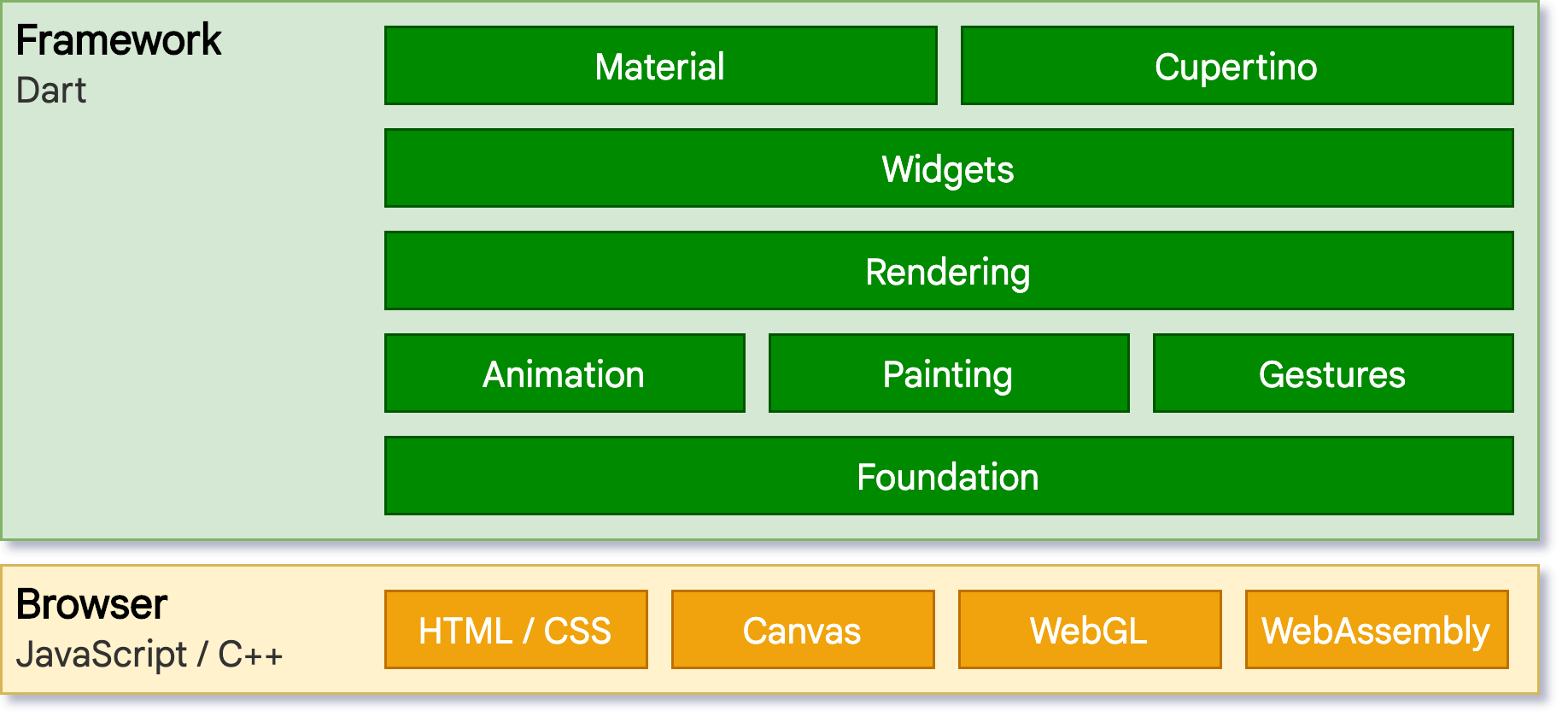
در اصل فلاتر به جای تبدیل کد زبان Dart به کد ماشین (ARM) که برای برنامههای موبایلی لازم هست، کد Dart را به زبان JavaScript ترجمه میکند. همچنین لایه اصلی ترسیم خود را در سطح بالای APIهای استاندارد مرورگر، پیاده سازی کرده است. این دو مورد باعث شده فلاتر قدرت پشتیبانی از وب را داشته باشد.
در فلاتر لایه اصلی ای که وظیفهی ترسیم کردن را دارد، کاملا به زبان Dart پیادهسازی شده است. نهایتا هستهی اصلی فلاتر همراه با کد اپلیکیشن شما، توسط کامپایلری بهینه شده که در زبان دارت وجود دارد، کدها را به یک فایل حاوی سورس کد بهینه و سبک شدهی JavaScript تبدیل میکند که قابلیت استقرار در هر وب سروری را دارد.
چه زمانی از فلاتر استفاده کنیم؟
چه زمانی از فلاتر استفاده کنیم؟اگرچه شما میتوانید بسیاری از کارها را در بستر وب انجام دهید، اما پشتیبانی از وب در Flutter در موارد زیر ارزشمندتر است:
وب اپهای PWA ساخته شده با فلاتر
وب اپهای PWA ساخته شده با فلاترفلاتر برای ساخت وباپهای پیشرو یا همان PWAها گزینه مناسبی است. فلاتر PWAهای (Progressive Web Application) با کیفیت بالا را که با محیط کاربر یکپارچه میشوند را ارائه میدهد که شامل قابلیت نصب وب اپ، پشتیبانی از آفلاین بودن و تجربه کاربری مناسب و درخور است.
اپلیکیشن تکصفحهای (Single-page Application)
اپلیکیشن تکصفحهای (Single-page Application)فلاتر این امکان را به کاربران میدهد که اپلیکیشنهای وب مستقل پیچیده که غنی از گرافیک و محتوای تعاملی هستند را طراحی کنند تا به راحتی در انواع دستگاهها قابل پشتیبانی باشد.
برنامههای موبایل و وب با کد مشترک
برنامههای موبایل و وب با کد مشترکاگر شما قصد دارید همزمان برنامههای موبایل و وب را توسعه دهید و از یک سورس کد و رابط کاربری مشترک استفاده کنید، فلاتر وب میتواند گزینهای مناسب باشد. با استفاده از فلاتر وب، میتوانید برنامههای موبایل برای سیستم عاملهای Android و iOS و همچنین برنامههای وب را با استفاده از یک سورس کد مشترک توسعه دهید.
تجربه کاربری غنی
تجربه کاربری غنیاگر نیاز دارید تجربه کاربری بصری غنی و پویایی برای برنامه وب خود ایجاد کنید، فلاتر وب میتواند مناسب باشد. با استفاده از قدرت گرافیکی سهبُعدی (3D) فلاتر وب، میتوانید رابط کاربری زیبا و جذابی برای برنامه خود طراحی کنید.
چه زمانی از فلاتر استفاده نکنیم؟
چه زمانی از فلاتر استفاده نکنیم؟در حال حاضر هر سناریوی HTML برای کار با فلاتر ایدهال نخواهد بود. برای مثال بهتر است برای وبسایتهایی مانند وبلاگها که محتوا محور هستند یا وبسایت هایی که محتوای ثابتی دارند، از فلاتر استفاده نشود و بایستی به دنبال راهحل جایگزین باشید.
در موارد زیر ممکن است استفاده از فلاتر وب مناسب نباشد:
تعامل با APIهای وب
تعامل با APIهای وبفلاتر وب، ابزارها و کتابخانههای خاصی برای تعامل با APIهای وب مانند RESTful API و WebSocket را فراهم نمیکند. در صورتی که پروژه شما نیاز به ارتباط با سرویسها و منابع خارجی از طریق API دارد، شاید نیاز به استفاده از فریمورکها و کتابخانههای وب متداول مانند Axios یا Fetch API باشد.
سئو (Search Engine Optimization)
سئو (Search Engine Optimization)اگر برنامه شما نیاز به بهینهسازی برای موتورهای جستجو دارد و قصد دارید که صفحات وب شما در نتایج جستجو قابل رویت باشند، فلاتر وب امکانات مستقیم برای SEO را فراهم نمیکند. بهینهسازی برای موتورهای جستجو در فلاتر وب نیاز به تلاش و استفاده از تکنیکهایی مانند prerendering و server-side rendering دارد. همچنین در صورتی که سرعت بارگزاری وب برایتان اهمیت دارد، به علت حجم نسبتا زیاد برنامه کامپایل شده از فلاتر، نیاز شما برطرف نخواهد شد.
کتابخانههای وابسته به مرورگر
کتابخانههای وابسته به مرورگربرخی از کتابخانهها و ابزارهای وب وابسته به مرورگر مشخصی هستند و ممکن است در فلاتر وب پشتیبانی نشوند. به عنوان مثال، کتابخانههایی که برای کنترل DOM (Document Object Model) و عملیات مرورگری مانند تغییر اجزا و دسترسی به ویژگیهای مرورگر استفاده میکنند، ممکن است در فلاتر وب قابل استفاده نباشند.
قابلیت دسترسی به ویژگیهای مرورگر
قابلیت دسترسی به ویژگیهای مرورگردر برخی موارد، نیاز به دسترسی مستقیم به ویژگیهای مرورگر مانند مکانیابی جغرافیایی (Geolocation)، دسترسی به دوربین و میکروفون، ذخیرهسازی محلی (Local Storage) و کوکیها (Cookies) وجود دارد. فلاتر وب ممکن است به صورت مستقیم این ویژگیها را پشتیبانی نکند.
نتیجهگیری
نتیجهگیریFlutter یک ابزار قدرتمند و همه کاره برای طراحی وب است، با این حال، ممکن است همیشه بهترین انتخاب نباشد. قبل از استفاده از فلاتر برای پروژه خود، تمام نکات مورد بحث در این مقاله را در نظر بگیرید تا مطمئن شوید که تصمیم درستی می گیرید. به یاد داشته باشید که بسیاری از گزینه های عالی دیگر مانند React و Vue.js در دسترس هستند که مزایای خاص خود را نسبت به Flutter دارند. در نهایت، به این بستگی دارد که با توجه به نیازها و نیازهای خاص شما، چه چیزی برای پروژه شما بهتر عمل می کند.
جمعبندی
جمعبندی- پشتیبانی از وب به فلاتر اضافه شد تا تجربیات مشابه را در وب مانند تلفن همراه ارائه دهد.
- جهت اضافه شدن پشتیبانی از وب به فلاتر، هسته لایه ترسیم فلاتر، بر روی رابطهای استاندارد مرورگر پیادهسازی شده است.
- با استفاده از ترکیبی از DOM، Canvas و WebAssembly، فلاتر تجربهای قابل حمل، با کیفیت و با عملکرد بالا را در مرورگرهای مدرن ارائه میدهد.
- اپلیکیشن شما به علاوه هسته فلاتر که به زبان دارت نوشته شده است، نهایتا به زبان JavaScript کامپایل میشود و این امکان را میدهد که بر روی هر وبسروری مستقر شود.
- پشتیبانی از وب در فلاتر زمانی ارزشمند هست که بخواهید یا اپ موبایل موجود را تحت وب کنید، یا PWA و یا SPA بسازید و یا یک سورس کد مشترک برای پلتفرمهای مختلف داشته باشید.
- زمانی که وبسایت شما محتوا محور میباشد مانند وبلاگها. یا موتورهای جستوجو برایتان اهمیت دارند و یا نیاز به زیرساختهای مرورگر دارید، فلاتر گزینه مناسبی برای شما نمیباشد.